Framwork/Vue.js

Nuxt.js 에 폰트 적용 방법
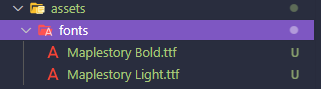
Nuxt.js 폰트를 적용하는 방법입니다. 1. 웹 폰트 사용 nuxt.config.js에 html head영역에 폰트 삽입하듯이 넣으시면 됩니다 // nuxt.config.js export default { head: { link: [ { rel: 'stylesheet', href: 'https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap' } ] } } 2. 직접 폰트 삽입 assets/fonts 라는 폴더를 만들고 안에 폰트를 삽입해줍니다. // assets/main.scss @font-face { font-family: "Maplestory Light"; src: local("Map..

Vue.js에서 infinite scroll 구현하기
Vue.js에서 infinite scroll 구현하기 Vue.js에서 무한스크롤(infinite scroll)을 구현하는 방법에 대한 포스팅입니다. chrome extension을 만들던 도중에 여러 글 목록을 나열해야될 일이 있어 pagination과 infinite scroll중에 어떤 걸 사용할까 고민하던 중 작은 화면에는 infinite scroll이 더 어울린다고 생각하여서 이걸로 진행하게 되었습니다. vue-infinite-loading intersection observer 객체를 사용해 구현하는 방법도 있지만 이미 만들어져있는 플러그인인 vue-infinite-loading을 사용하면 더 빠르게 구현할 수 있습니다. https://www.npmjs.com/package/vue-infinit..

확장 프로그램 vue로 만들기 - 프로젝트 세팅하기
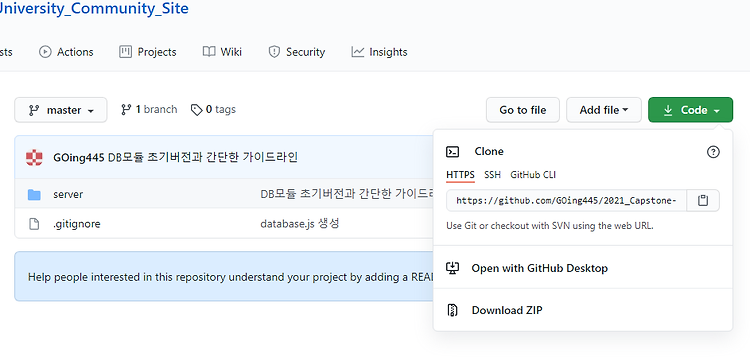
크롬에서 제공해주는 가이드는 기본 javascript에 대해 설정파일( manifest.json )에 대한 정보를 제공해줍니다. vue환경에서 개발하기 위한 수고를 덜어줄 수 있는 보일러 플레이트가 있어서 프로젝트 세팅에 대한 수고를 덜 수 있을것 같습니다 :) 아래 링크가 vue - chrome extension 보일러 플레이트 입니다 :) mubaidr/vue-chrome-extension-boilerplate Boilerplate for Chrome extension using Vue.js and Webpack with auto-reload enabled. - mubaidr/vue-chrome-extension-boilerplate github.com 먼저 캡스톤 디자인 프로젝트 저장소를 클론부터 ..